| Ponentes
PROGRAMACION DE GRAFICOS
Y JUEGOS BAJO WINDOWS. Alvaro Aarancibia
COMPOSICION CON "MATES" DE ACCION
VIVA Y CGI Robert García
ALGUNOS PROBLEMAS DE LAS ANIMACIONES
TIPO WARP Jose Fidel Kuri
PETRIFICADO: MORPH DE MATERIALES
CON SECUENCIA TEMPORAL Gonzalo León
CREACION Y USO DE TEXTURAS PROCEDURALES
DINAMICAS Arnulfo Zepeda
PROGRAMACIÓN DE GRAFICOS Y JUEGOS BAJO WINDOWS.
Alvaro Aarancibia
Nacido en Illapel, Chile, en 1962. LLega a México como apéndice
familiar, bajo insistente invitación de la junta de gobie rno
en 1974. Estudío dibujo y pintura por 5 años, física en la UNAM
y se pervirtío a la computación como medio de vida. Se dedica
a la programación desde 1984, y a la animación en 2D y 3D desde
1990; ha hecho algunas animaciones para cine y presentaciones,
y ahora tiene un negocio propio y hace juegos para su venta masiva
en los E.E.U.U.
La utilización de gráficos al programar en el ambiente Windows
presenta ciertas peculiaridades, originadas en dos puntos importantes:
-el redibujado en memoria -la paleta de Windows
En especial al utilizar 256 colores es importante poner atención
a la paleta que se utilizará; recordemos que Windows reserva los
primeros 20 colores para el sistema, dejando a nuestra disposición
los 236 restantes. Los primeros 20 sí los podemos utilizar, más
ha de quedar claro el riesgo de que se alteren los colores del
sistema, como el fondo del desktop, barras de menu, botones y
otros. Estos problemas desaparecen al utilizar video de 16 o 24
bits, pero la enorme mayoría de aplicaciones se diseñan pensando
en el estandar de SVGA 640x480 con 256 colores.
Por otra parte, si queremos utilizar gráficos de cierto tamaño,
aun en sistemas poderosos Windows parece lento al desplegarlos,
situación que se agrava cuando utilizamos efectos como desvanecimiento
o cortinas. Al programar en VB es posible simular la técnica conocida
como double buffering, en la que un gráfico se genera en memoria
antes de pasarlo a memoria de video para su presentación, con
la posibilidad de diferentes operaciones logicas.
La librería diseñada para atraer programadores de juegos al ambiente
Windows, WinG, provee un par de tecnicas encontradas hasta ahora
solo en DOS, como el double buffering. La importancia de esta
habilidad se entiende cuando observamos que juegos de acción,
con gran demanda sobre el video, y hasta ahora solo posibles en
DOS, pueden ser ya diseñados y utilizados bajo Windows con un
desempeño similar al que tendría en DOS.
COMPOSICION CON "MATES" DE ACCION VIVA Y CGI
Roberto García
Imágica
Tel 011+(525)+5643388
Los recientes comerciales producidos para la campaña de lanzamiento
de la "Naranjada Monterrea l", hacen patente lo que en otros tiempos
fue una idea poco aceptada: en México, mediante un aprovechamiento
creativo de las posibilidades que brindan los siste mas digitales
de animación y manipulación de imágenes, se pueden lograr resultad
os de gran calidad, que además de su buena y atractiva factura,
compiten indiscu tiblemente con los estándares internacionales.
Para estos comerciales, era ne cesario que el producto estuviera
bailando junto con un grupo de bailarines sobr e fondos diversos,
con los cuales debían estar unificados totalmente. Así, se el
igieron las tecnicas más adecuadas: animación tridimensional,
bidimensional y co mpuestos de imágenes por multicapas.
La animación de la Naranjada bailando, t enía que estar llena
de flexibilidad y dinamismo, así como ser sumamente ritmica y
articulada, simulando los movimientos de un bailarin que se compasa
sensualme nte al ritmo de un buen son. Frente a tales necesidades,
se recurrío al "ALIAS P OWER ANIMATOR", versión 5.0. Modelando
a base de "splines" el bote de naranjada y animandolo mediante
un "skeleton" fue como se pudieron lograr las caracteristi cas
que la animación exigía.
Posteriormente, había que comenzar el armado de los comerciales,
y mientras se terminaban, simultaneamente en otra estación de
t rabajo se iniciaba la captura de las imagenes filmadas. Transfiriendolas
de Beta cam SP a un disco Accom, se revisaban y ordenaban las
pistas dentro del Matador de Parallax. Este sistema de animación
2D y procesador de imagenes era el idoneo para llevar a cabo el
compuesto final de mas de 10 capas o pistas.
Al mismo tiempo, en el Pandemonium de Xaos Tools se buscaba una
llamativa y espectacular transición entre dos fondos, pista que
posteriormente sería utilizada en uno de los comerciales.
Una vez que fondos, tomas antiguas en blanco y negro de un p
artido de futbol y las escenas de los bailarines estuvieron ordenadas,
se proced ío a la creación en animación 2D de los elementos y
pistas restantes.
A este punto surgío una dificultad, las escenas en "Blue Screen"
de los actores, no pef oraban limpiamente al componerlas con el
fondo; aun a pesar de que la transferen cia de cine a video habian
sido correctas. Ante esto, lo ideal era no utilizar l os mates
del Rank, sino generarlos en el propio Matador. Esto se hizo mediante
e l uso de un programa denominado Macro, donde cada cuadro de
las imagenes era ana lizado para obtener su matte en base de "blue"
y fondo.
Una de las ventajas q ue ofrece el Matador, es la posibilidad
que da de animar y programar funciones d e pintura electrónica
y composición, durante el tiempo que se desee. Igualmente importante
resultó para el proyecto el poder que tiene automatizar procesos
repe titivos. Esto se logró mediante el diseño de un pequeno programa
de instrucciones llamado Macro. Estructurando y grabando un Macro
que trate y ejecute las funciones que se le indique (pintura,
coloreado, tipo de brocha, opacidad, sombreado, movimiento, composicion
de pistas, etc.) sobre el primer cuadro, despues puede ser repetido
todas las veces que se desee y, mientras se incrementa el número
de cuadros, una secuencia entera puede ser totalmente, dandole
el mismo tratamiento que al primer cuadro de una manera automatizada
y con rapidez y precision.
Justamente, el Macro fue la herramienta mas utilizada y la forma
en que se aplico, para el compuesto definitivo de los comerciales,
en general, fue la siguiente:
Primero se usaron como base los cuadros de los fondos en movimiento.
Posteriormente, se pusieron y recortaron con sus mattes las pistas
de las escenas de los bailarines (filmados en Blue Screen); despues,
al pegarlo sobre el fondo, se pusieron fuera de foco y simultaneamente
se hizo que estos recortes (con transparencias y una funcion de
Warp que los invertian y deformaba proyectaran su sombra sobre
el piso, el cual tuvo que ser modelado en Alias como una pista
mas; esto, para que los modelos parecieran realmente integrados
a los fondos. Mas adelante, las animaciones 3D (Naranjada bailando
y letreros) y sus mattes fueron colocadas en su posicion y tiempos
establecidos, como varias pistas mas; proyectando por supuesto,
las sombras que la imagen final requeria para tener mayor verosimilidad
e integracion.
Finalmente se pudieron tener los compuestos definitivos de los
comerciales y como era ..... y corregir los posibles defectos
se rotoscopiaron y reticaron una a una las tomas; esto, para lograr
los resultados mas optimos y de una limpieza absoluta.
Software utilizado: Alias Power Animator (Alias Research) Matador
(Parallax) Hardware utilizado: Indigo 2 Extreme Iris Crimson (Silicon
Graphics Inc) Accom WDS (Accom)
ALGUNOS PROBLEMAS DE LAS ANIMACIONES
TIPO WARPP>Ing. Jose Fidel Kuri
Tel. 011+(525)+2724678
Ingeniero en Computación, Universidad Nacional Autonoma de
Mexico, Director general de Comput er Graphics.
Fis. Giancarlo Bombardieri Ghezzi
Física, Facultad de Ciencias
de la Universidad Nacional Autonoma de Mexico . Visualizacion
y desarrollo en Computer Graphics.
Computer Graphics se dedica a la elaboración de animación por
computadora y efectos especiales para televisión. Actualmente
estan trabajando en un proyecto muy especial que involucra animación
tridimensional, paint-box, fotomontaje, aplicación de wraps y
morph's (metamorphosis).
Las animaciones tipo Warp consisten en deformar una imagen fija
mediante puntos de control, para obtener animaciones. Si a esto
se le agrega una disolvencia entre dos imagenes el resultado es
una metamorfosis (morph). El warp simple puede tener muy interesantes
aplicaciones, como sincronizacion de discurso (lip sync. Uno de
los problemas mas comunes se deben a que cuando se realizan las
deformaciones estas afectan no solo al objeto que nos interesa
animar, sino que deforman por igual el fondo. La manera sencila
de evitar esto se logra duplicando la curva de control muy cerca
de la curva que se va a animar, de esta manera, una curva deforma
la imagen y la otra fija el fondo. Como ejemplo de esto, presentamos
algunas animaciones sencillas de movimiento de parpados, labios
y orejas de animales.
Otro problema interesante del warp se da cuando se tienen objetos
translucidos a los que se quiere aplicar una deformacion. Supongamos
que tenemos una copa a traves de la cual se logra ver el fondo
de la imagen. Si deformamos la copa para hacer que se incline,
podemos evitar que el fondo por fuera de la copa se "jale", pero
¿que pasa con el fondo que se alcanza a ver en el interior de
la copa?. Para evitar esta deformacion se realizan varios pasos.
Primero se realiza el warp con la deformacion no deseada, pero
se renderea un matte ubicando la informacion del alpha channel.
Luego se toma la imagen fija original, se retoca para "borrar"
la copa, y por ultimo se componen ambas imagenes: el warp y el
fondo "sin copa" usando el matte como filtro. El resultado final
es tal y como lo esparabamos.
PETRIFICADO: MORPH DE MATERIALES CON SECUENCIA
TEMPORAL
D.I. Gonzalo Leon
gleon@spin.com.mx
Egresado de la Facultad de Arquitectura, Carrera de D iseño
Industrial Universidad Nacional Autonoma de México. Actualmente
trabaja re alizando proyectos de CAD y diseño industrial, para
lo que usa herramientas de a nimación en 3D y de dibujo asistido
por computadora.
El problema que se plantea para desarr ollar este ejercicio es
el siguiente: Como mostrara un objeto que cambia de mate ria,
p. ej. se convierte en piedra, y que tal cambio sea visible. Escogí
represe ntar la secuencia en que el cambio de materiales se efect
ua durante la animació n, para producir un efecto de "transformación
visible", como una ola visible que recorre el objeto.
El ejemplo es un personaje, cuyas diversas partes del cue rpo
tienen asignados materiales distintos, y que mueve sus brazos
en 70 cuadros para dar la impresión de que está asustado por qeu
se esta convirtiendo en piedra. El primer paso consistió en hacer
un render de la animación tal cual, con todos sus materiales.
En un segundo paso, se construyó un cubo cuyo material era mate,
esto es, que se renderea como un recorte que deja ver el fondo.
Este cubo cubria completamente el personaje original, y en los
70 cua dro se desplazaba verticalmente mostrando secuencialmente
el personaje en su interior. El renderin del mate se hizo sin
fondo y el personaje tenia asignado un material pétreo. Se ensamblaron
las dos animaciones con un programa de animación 2d.
El efecto fue bastante bueno para los objetivos propuestos, pero
algo artificial en cuanto a que el borde se veia demasiado recto.
Para evitar esto, se repitió el render del mate, esta vez usando
una esfera como objeto-cubierta, cuya intersección con el pe rsonaje
dió una paariencia mucho más natural. La imagen que presento es
un ensamble de cuatro momentos de esta transformación.
En un último intento por agregar más realismo a la escena, pretendí
crear varios elementos de cubierta, siguiendo la geometria y hasta
cierto punto animandolos. Este último intento demostró ser mucho
más complicado, sobre todo en las extremidades que se movian sobre
articulaciones de una manera bastante compleja. Otro problema
detectado tiene que ver con la ilusión de petrificación: en el
supuesto de que el personaje se convertía en piedra, es ilógico
que se siga moviendo si ya se ha transformado. Pero este es un
problema de animación, mas que de efectos de materiales, por lo
que quedará para otros ejercicios.
El software usado para modelado fué: Terrain Maker para el fondo
y el personaje pertenece a la libreria de Screiber Instruments
"Imagine 3d people", La animación y el render se hicieron utilizando
3dstudio. El ensamble final se hizo en Animator Pro.
CREACION Y USO DE TEXTURAS PROCEDURALES DINAMICAS
Arnulfo Zepeda
zepeda@s iggraph.org
Estudió física en el CINVESTAV, y formó uno de los
primero s departamentos de animación por computadora en México
en los años 80. Actualmen te es consultor de imágenes y multimedia.
Surgío de un proyecto experimen tal la idea de tener en la escena
un volcan en erupción. Además de otros efectos , como el humo
que surge del volcan y partículas (o rocas) que son lanzadas en
l a fase de erupción, surgío el problema de crear la lava que
va bajando por las p endientes del volcan. La idea que se siguio
fue usar un mapa de textura, el cual es mapeado de manera plana
por encima del volcan paralelamente a su base, de ta l manera
que necesitamos crear una sucesión de mapas de textura desde cuyo
centr o fluya la "lava" y se vaya moviendo hacia la periferia
del mapa de textura, lo cual de como resultado que parezca que
la lava va fluyendo hacia abajo en el vol can ya rendereado.
Para modelar la "lava" haremos algunas suposiciones heuris ticas
respecto a como esperamos que se comporte. Estas son:
1. La "lava fluye del centro del mapa de textura (desde el centro
del volcan) hacia afuera (hacia los bordes del volcán bajando
por su pendiente).
2. La "lava" pasa por punto s en los que ya había "lava" (formando
arroyos de lava) y ocasionalmente se "sal e" a puntos antes no
cubiertos (haciendo que la lava vaya cubriendo toda el area superior
del volcan y fluye hacia abajo un cinturon de lava)
Las alternativa s para generar nuestro efecto son las siguientes:
A. Crear una textura a mano , cuadro por cuadro. Las ventajas
de esta técnica es que se tiene el control abs oluto del efecto
y se puede tener una mayot finura en los detalles. Las desventa
jas residen en que toma mucho tiempo en hacerse manualmente, y
ello impone un lí mite práctico a que tantos cuadros se pueden
hacer.
B. Modelado físico de agu a "viscosa" Esto implica realizar una
simulación de la realidad física de un flu ido, tomando en cuenta
la viscosidad mayor que presenta la lava respecto al agua . Las
ventajas de esto reside en que se obtiene un mayor realismo en
el movimien to de la lava. Las desventajas residen en que es más
díficil y tardado de progra mar, y es un proceso pesado computacionalmente
hablando, lo que impide que se ha gan demasiadas pruebas para
obtener el efecto artistico deseado.
C. Un modela do heuristico en base a texturas procedurales dinamicas
Es un método rápido de p rogramar (tomo menos de medio día), es
rápido en ejecución (una iteración de pru eba completa llevaba
10 minutos) y las reglas de como debe fluir la lava son con figurables
a traves de reglas de comportamiento, por lo que se pueden hacer
vari as pruebas antes de seleccionar la que da el efecto deseado.
Se usa un modelo he uristico en el que se deja caer dez
La textura se genera a traves de un model o de probabilidades,
al estilo de un automata celular, de la siguiente manera: < P>Al
caer (o surgir!) una gota de lava en el centro del mapa de textura,
el pixe l sobre el que cae puede estar ocupado o desocupado. Si
se encuentra desocupado, la gota de "lava" se adhiere a ese pixel.
Si esta ocupado, tiene que moverse (e n lugar de desplazar a la
lava ya existente!) hasta encontrar un pixel al cual s e le pueda
pegar. El moviemiento de dicha gota de lava esta regido por un
modelo probabilistico en el cual la gota encuantra a que pixel
vecino (de los ocho que tiene) se puede mover. Se asume un sistema
coordenado para el mapa de textura e n el cual el centro corresponde
a las coordenadas (0,0).
El comportamiento to tal de la lava se rige pues desde un solo
método de un objeto de la clase lava, en un programa C++ :
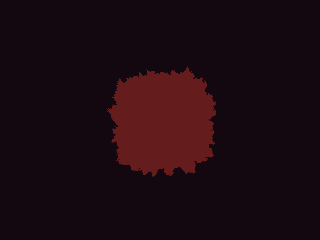
// primer intento, probabilidad de ir a pixel vacio= 100, a pixel ocupado=10
// Resultado:da un area casi perfectamente circular!< BR>float lava::prob(int xcoor,int ycoor,int xdesp,int ydesp)
{
if (empty (xcoor+xdesp,ycoor+ydesp))
return random(100)/100.0 ; else
return random(10)/100.0 ;
}
Aquí los párametros de entrada al m étodo "prob" son las coordenadas
donde actualmente está la gota de lava, y el de splazamiento que
está intentando realizar (que es -1,0,o +1 según el vecino al
q ue se intenta mover) y el método empty me indica si ese pixel
(vecino) ya esta o cupado o no, de lo cual depende la probabilidad
que se calcula. Esta primera apr oximación indica que la probabilidad
de moverse a un pixel desocupado es 10 vece s mayor (comparese
el 100 contra el 10) que moverse a uno ya ocupado. El resulta
do de este experimento nos da una figura casi perofectamente circular.
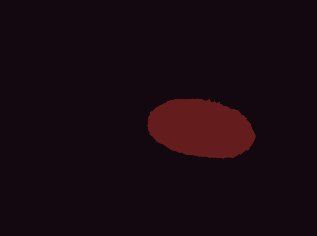
Nuestr o segundo intento radica en añadir a la probabilidad de
moverse a un pixel desoc upado un factor que es el producto vectorial
punto entre la coordenada y el desp lazamiento tentativo, lo cual
es obviamente un máximo cuando el desplazamiento e s radial alejandose
del centro de nuestro mapa de textura:
// lava que es empujada radialmente fuera del centro
// Resultado:da más el efecto de una m ancha propagandose (como un lago de lava)
float lava::prob(int xcoor,int ycoo r,int xdesp,int ydesp)
{
if (empty(xcoor+xdesp,ycoor+ydesp))
r eturn random(100)/100.0 + (xcoor*xdesp+ycoor*ydesp)/20.0 ; else
retur n random(10)/100.0 ;
}
 (FLC=64KB) (FLC=64KB)
Si n embargo, el resultado final es unicamente una mancha que
se va recorriendo hac ia una de las esquinas, y no "lava". Nuestro
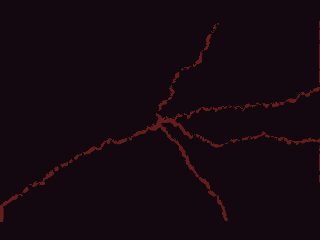
tercer intento se basa en el analis is de que realmente lo que
queremos, es que la lava forme arroyos, ello implica aumentar
la probabilidad de que la lava se propage a puntos ya ocupados.
En este espiritu, decidimos invertir la condicion y ver que pasaba:
// Inversion de la condicion de probabilidad : sigue pixeles ocupados para formar arroyos
// Resultado: forma arroyos muy definidos y la lava no se deparrama(no forma la
gos)!
float lava::prob(int xcoor,int ycoor,int xdesp,int ydesp)
{
if (empty(xcoor+xdesp,ycoor+ydesp))
return random(10)/100.0 ; else
return random(100)/100.0 + (xcoor*xdesp+ycoor*ydesp)/20.0 ;
}
 (FLC=19KB) (FLC=19KB)
El resultado fue la creacion de arroyos bien definidos sin ningun
lago de lava! La respuesta es entonces intuituva : aumentar la
probabilidad de formar lagos (ir hacia pixeles vaios) y bajar
la probabilidad de formar arroyos (ir hacia pixeles ocupados):
// Formando arroyos, darle mas oportunidad(probabilidad) a los "lagos"
// Resultado: Tiene las caracteristicas deseadas, solo que necesita mas arroyos!
float lava::prob(int xcoor,int ycoor,int xdesp,int ydesp)
{
if (empty(xcoor+xdesp,ycoor+ydesp))
return random(70)/100.0 ; else
return random(70)/100.0 + (xcoor*xdesp+ycoor*ydesp)/150.0 ;
}
 (FLC=62KB) (FLC=62KB)
Esto casi dio el resultado requerido, pero se afinaron un poco
mas los parametros para formar menos lagos , y resulto! :
// Afinacion de parametros finales :
// Resultado : LAVA ADECUADA PARA NUESTROS FINES.
float lava::prob(int xcoor,int ycoor,int xdesp,int ydesp)
{
if (empty(xcoor+xdesp,ycoor+ydesp))
return random(40)/100.0 ; else
return random(70)/100.0 + (xcoor*xdesp+ycoor*ydesp)/150.0 ;
}
 (FLC=68KB) (FLC=68KB)
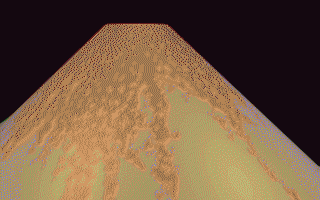
A partir de aquí, lo necesario es generar cada cuadro de la textura
(dejando "caer" a cada cuadro 35 gotas de lava - un parámetro
que tambien podemos variar), y mapeandola cuadro a cuadro a nuestro
volcan!  (FLC=560KB) (FLC=560KB)
©Todos los derechos reservados, se prohibe la reproducción
salvo permiso por escrito del autor.
©All rights reserved, any copying or duplication of this material
is prohibited without written authorization by its author.
|